Đầu tiên, vào phần Theme Option ở phía trên trong khu vực quản trị admin. Ở đây mình chỉ hướng dẫn những mục nào CẦN THIẾ
1. Skin
Đây là mục chọn màu chủ đạo và định dạng vị trí cho giao diện


Sau khi chọn xong → Save Options
2. Branding
Đây là mục thay logo ở các vị trí trong website

- Main: Logo chính

- Transparent header: Logo trên header trong suốt

- Mobile header: Logo trên điện thoại

- Transparent mobile header: Logo trên header điện thoại trong suốt

- Bottom bar: Logo ở phần cuối trang

- Favicon: Logo ở trên tab của trình duyệt

- Copyright information: Ghi chú về bản quyền phía dưới cuối website

Sau khi chọn xong → Save Options
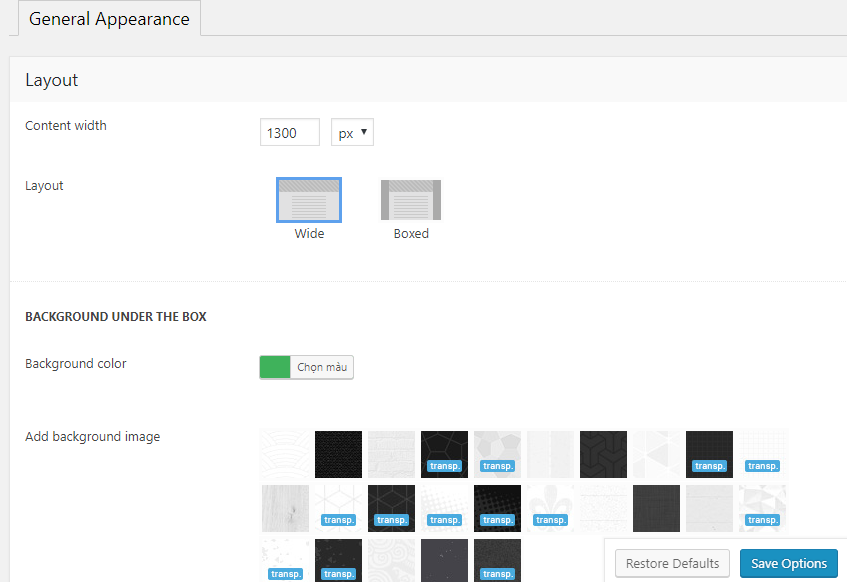
3. General Appearance
Đây là mục cài đặt tổng quan website
- Layout: Bố cục website

- Background: Màu nền website

- Beautiful loading: Hiện/ẩn hình ảnh khi load website

Sau khi chọn xong → Save Options
4. Typography
Đây là mục chọn màu sắc chữ và kiểu chữ cho website

- Text color: Màu sắc chữ

- Basic font: Font chữ cơ bản

- Headers fonts: Font chữ các thẻ tiêu đề

5. Top Bar & Header
Đây là mục tùy chỉnh top bar và header

- Tab Layout: Bố cục header
– Layout: kiểu xuất hiện của header

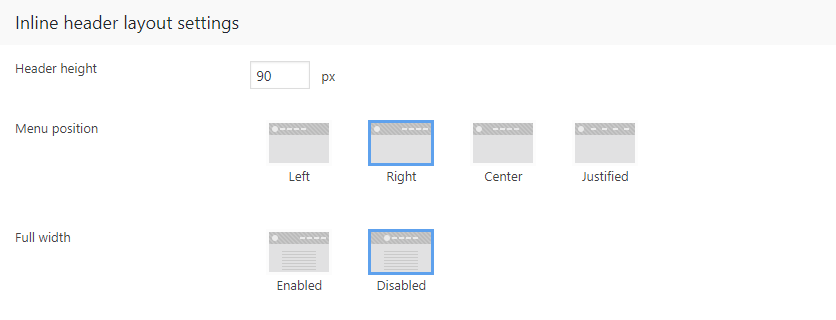
– Inline header layout settings: Chiều cao header, vị trí xuất hiện của logo, menu

- Tab Microwidgets: Vị trí xuất hiện của icon và màu sắc, kiểu chữ của icon

- Tab Top bar: Vị trí trên cùng của website, tùy chỉnh chiều cao, màu sắc

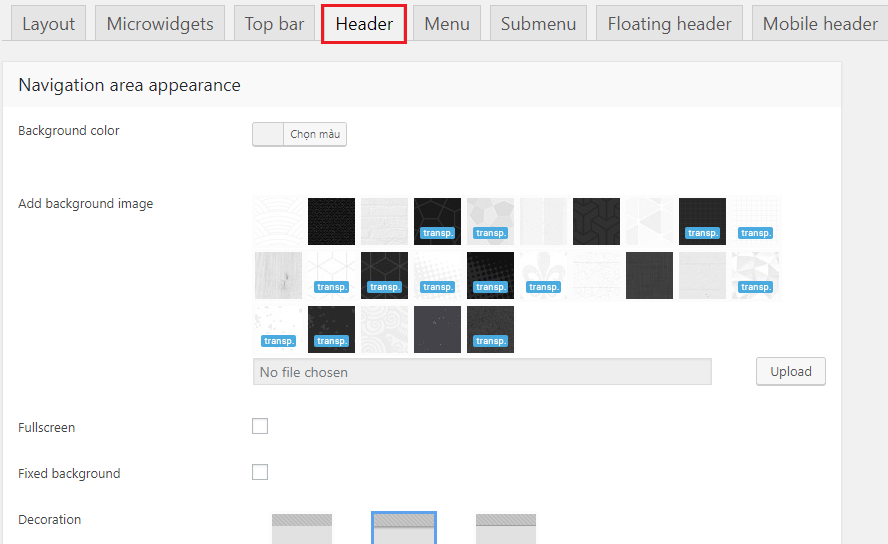
- Tab Header: Nơi chứa logo menu và các icon, tùy chỉnh màu

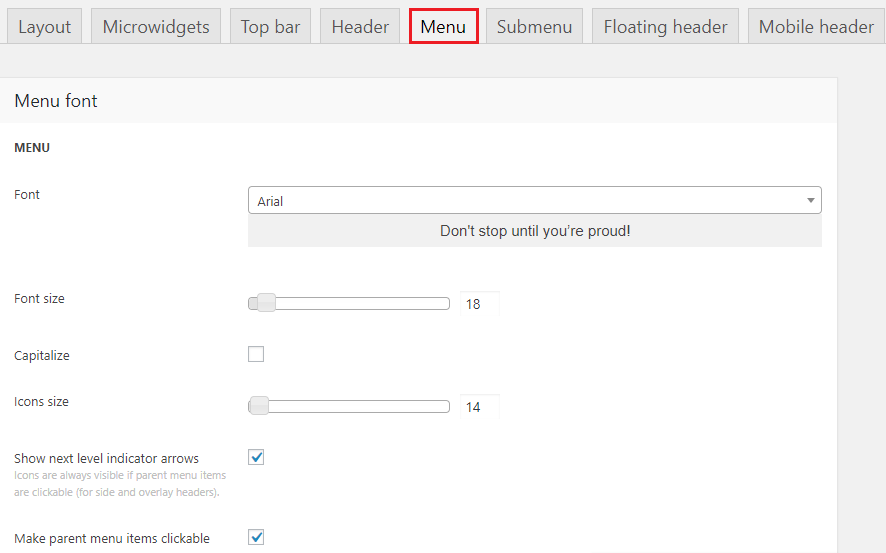
- Tab Menu: Chứa các danh mục chính của website
– Menu font: Font chữ, kích thước chữ, màu sắc chữ của thanh menu

– Dividers: Dấu ngăn khoảng cách giữa các danh mục menu

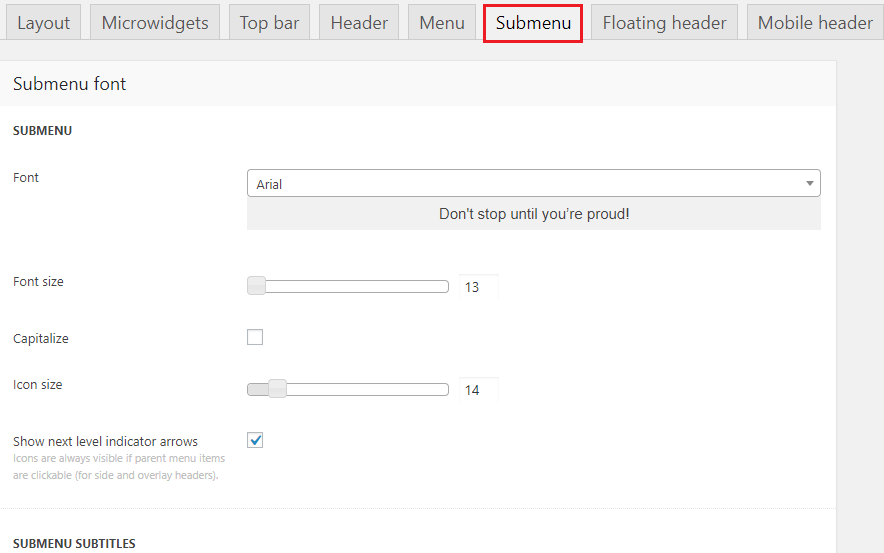
- Tab Submenu: menu đổ xuống
– Submenu font: Tùy chỉnh font chữ, kích thước chữ, màu sắc chữ

– Submenu & drop-down microwidgets background: Chiều cao, màu nền của menu đổ xuống

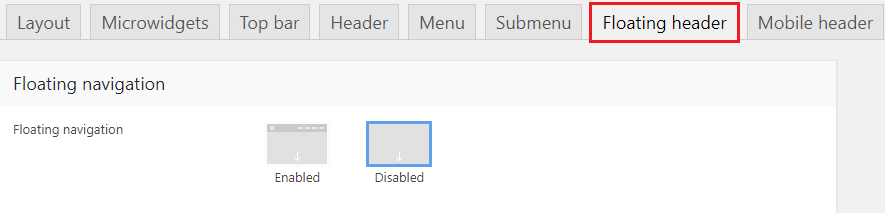
- Tab Floating header: Header trượt theo khi kéo website xuống phía dưới

– Tab Mobile header: Tùy chỉnh màu nền, màu sắc icon, kiểu chữ, vị trí xuất hiện logo, menu header trên các ứng dụng, thiết bị khác

Sau khi chọn xong → Save Options
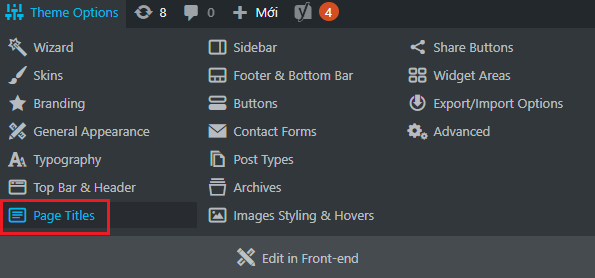
6. Page Titles
Đây là mục tùy chỉnh tiêu đề trang

- Tab Layout: Bố cục tiêu đề trang

- Tab Style: Kiểu định dạng tiêu đề trang

- Tab Title: Tùy chỉnh tiêu đề trang

- Tab Breadcrumbs: Tùy chỉnh đường dẫn danh mục

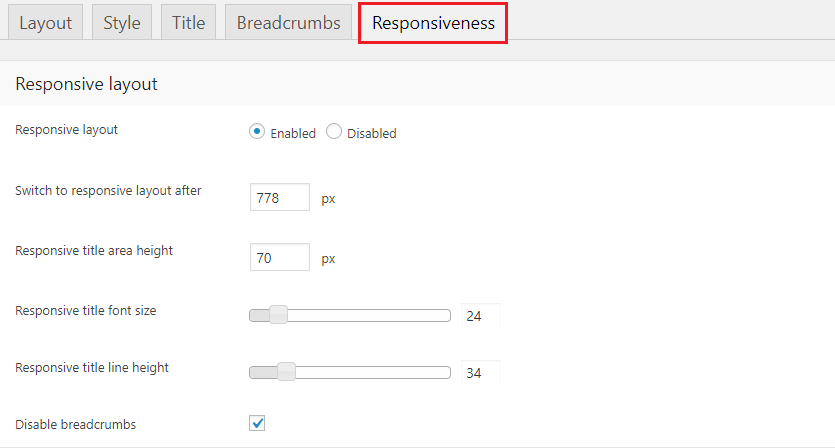
- Tab Responsive: Tùy chỉnh tiêu đề trang trên điện thoại

Xem thêm những bài viết hướng dẫn học thiết kế website bán hàng online chuyên nghiệp bằng WordPress:
» Hướng dẫn tùy chỉnh Theme Option của theme The7 (Phần 2)
» Hướng dẫn tùy chỉnh Theme Option Emallshop trong WordPress







