1. Sidebar
Đây là khu vực chứa các mục cần thiết ở thanh bên

- Sidebar settings: Cài đặt Sidebar

- Text: Tùy chỉnh màu sắc chữ cho tiêu đề và nội dung sidebar

Sau khi chọn xong → Save Options
2. Footer & Bottom Bar
Khu vực tùy chỉnh chân trang và cuối trang, là nơi dành để giới thiệu về địa chỉ, fanpage, bản đồ…

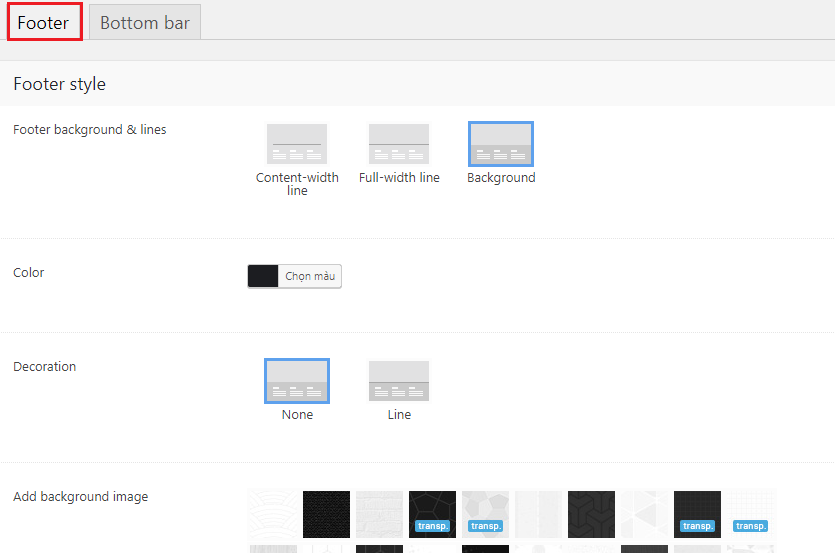
- Tab Footer: Phần chân trang
– Footer style: Kiểu footer, màu nền

– Footer font color: Màu sắc chữ của footer

– Footer layout: Bố cục chia cột, chia ô footer

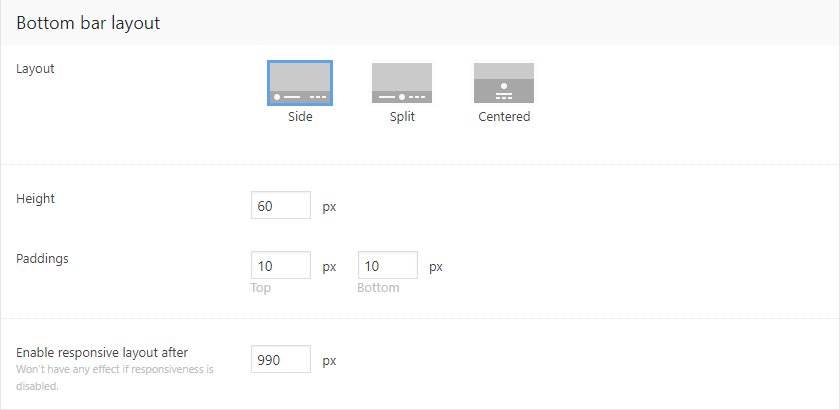
- Tab Bottom Bar: Phần cuối trang
– Bottom bar style: Kiểu định dạng cuối trang, màu sắc

– Bottom bar layout: Định dạng bố cục cuối trang

– Bottom bar font color: Màu font chữ cuối trang

Sau khi chọn xong → Save Options
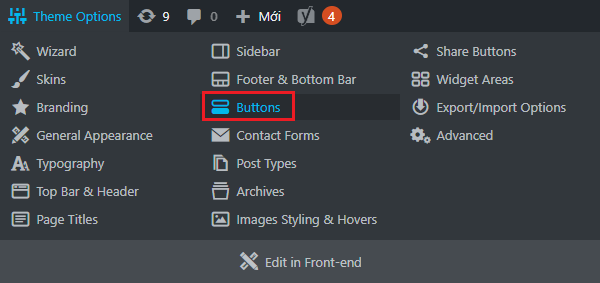
3. Buttons
Tùy chỉnh nút bấm

- Buttons style: Kiểu của nút bấm

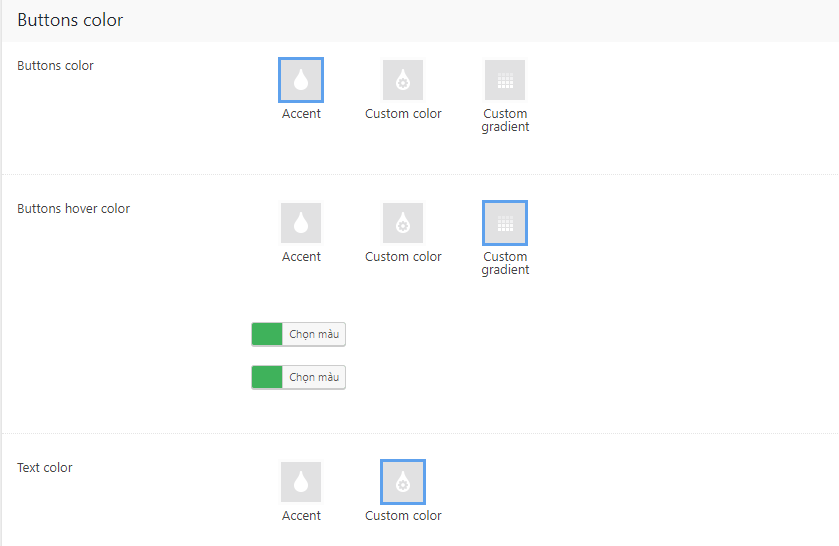
- Buttons color: Màu của nút bấm

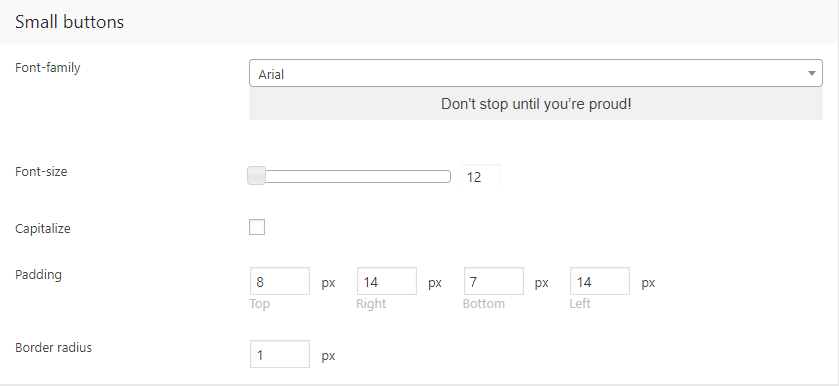
- Small buttons: Tùy chỉnh nút bấm nhỏ

- Medium buttons: Tùy chỉnh nút bấm vừa

- Big buttons: Tùy chỉnh nút bấm lớn

Sau khi chọn xong → Save Options
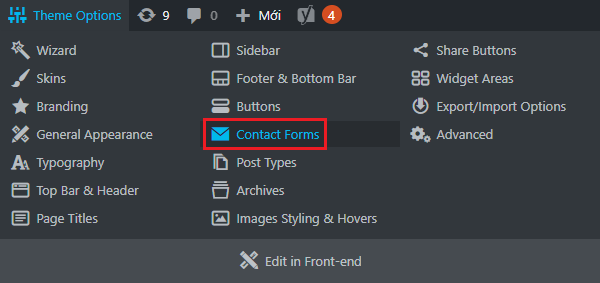
4. Contact Forms
Tùy chỉnh form liên hệ


Sau khi chọn xong → Save Options
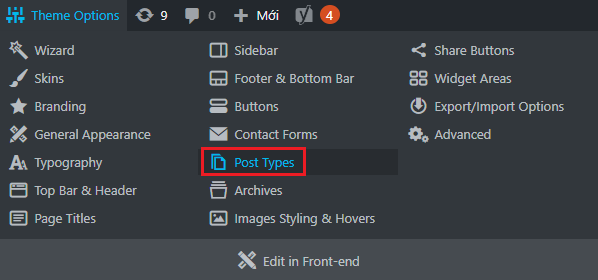
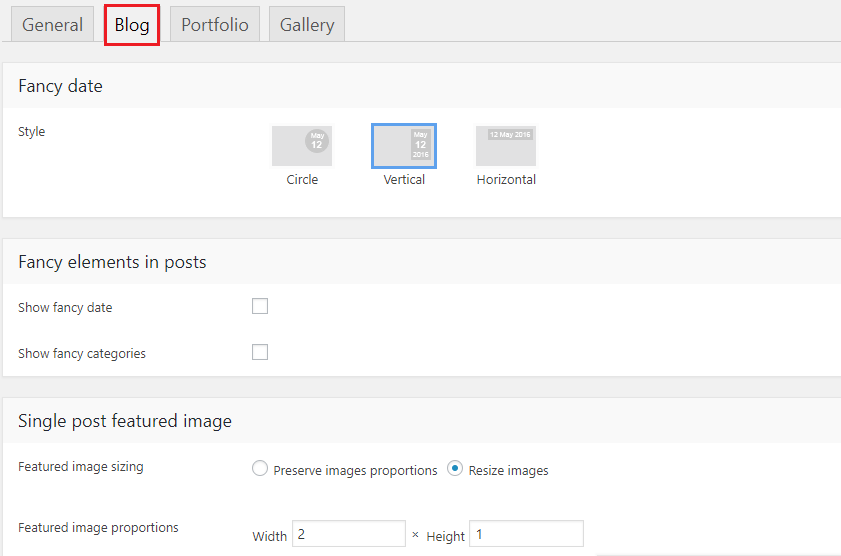
5. Post Types
Tùy chỉnh kiểu bài viết

- Tab General: Cài đặt chung

- Tab Blog: Định dạng bài viết

- Tab Portfolio: Định dạng hiển thị bài viết liên quan

Sau khi chọn xong → Save Options
6. Share Buttons
Tùy chỉnh nút share mạng xã hội


Sau khi chọn xong → Save Options
7. Widget Areas
Tạo các danh mục widget xuất hiện ở sidebar (thanh bên) hoặc footer (chân trang)


Sau khi chọn xong → Save Options
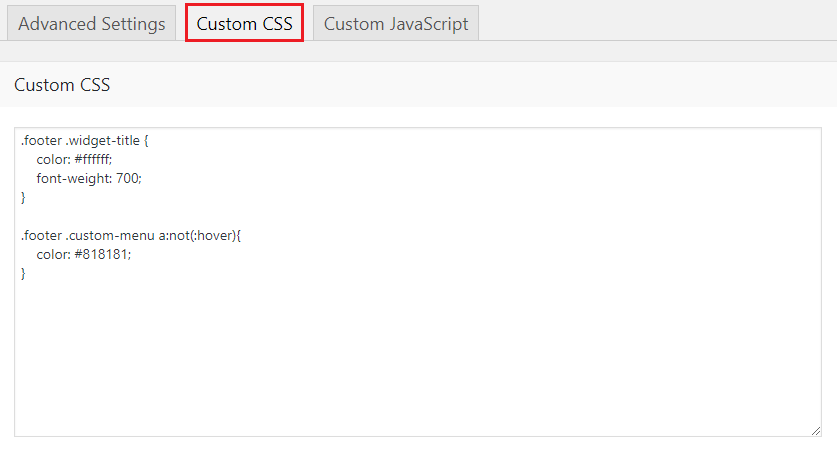
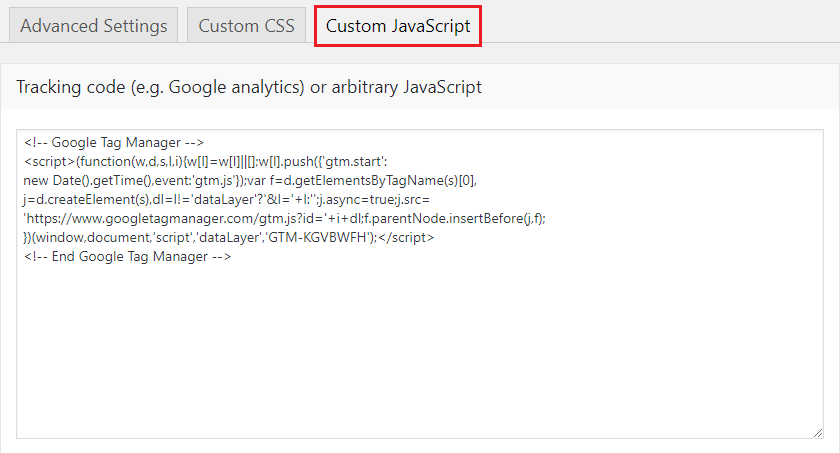
8. Advanced
Tùy chỉnh nâng cao

- Tab Custom CSS: Tùy chỉnh CSS bằng code

- Tab Custom JavaScript: : Tùy chỉnh JavaScript bằng code

Sau khi chọn xong → Save Options
Xem thêm những bài viết hướng dẫn học thiết kế website bán hàng online chuyên nghiệp bằng WordPress:
» Hướng dẫn tùy chỉnh Theme Option của theme The7 (Phần 1)
» Hướng dẫn tùy chỉnh Theme Option Emallshop trong WordPress







