Vì các Element khác của WordPress không cho tạo tính năng hiệu ứng này nên chỉ có Contact Form 7 là thực hiện được điều đó. Bài hướng dẫn này chủ yếu sẽ sử dụng code nên các bạn hãy chú ý đọc thật kỹ.
Trước khi đọc bài viết này bạn hãy tìm hiểu về cách cài đặt và kích hoạt plugin Contact Form 7 trong loạt bài hướng dẫn về WordPress “Hướng dẫn tạo Form nhập thông tin liên hệ trên WordPress với Contact Form 7”. Chúng ta chuẩn bị bắt đầu vào bài viết.
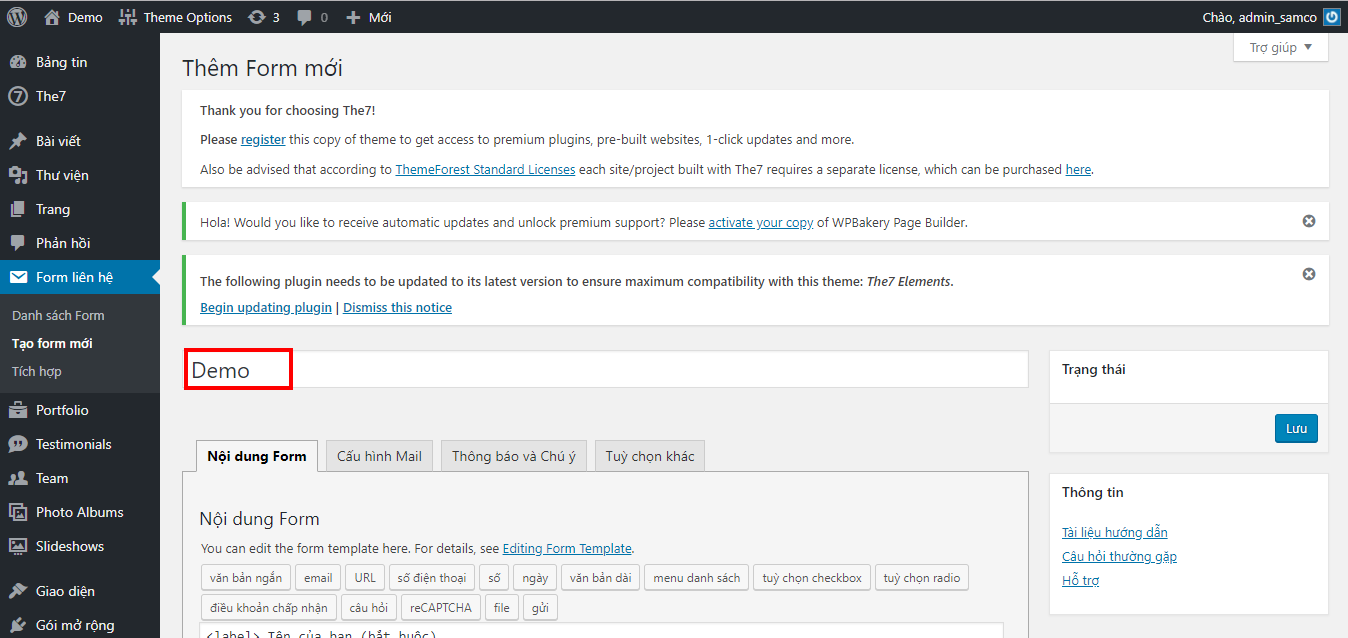
Bước 1: Vào Form liên hệ → Tạo Form mới

Bước 2: Nhập tên Form

Bước 3: Xóa hết Form có sẵn


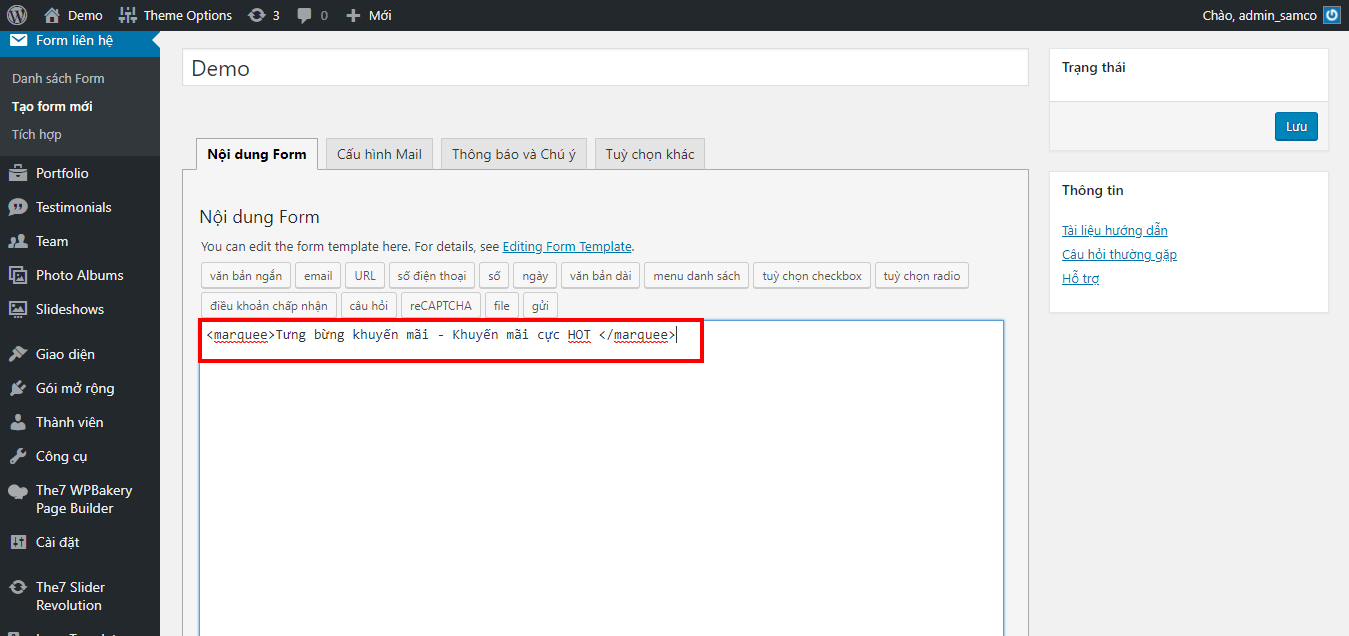
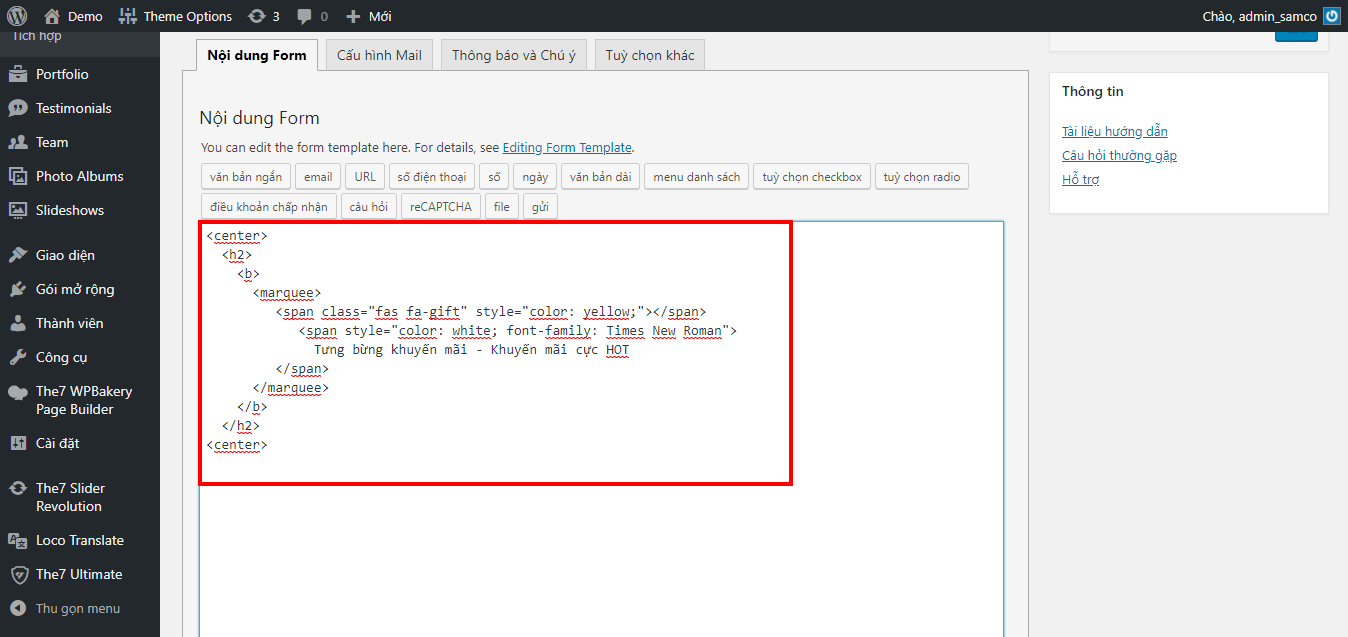
Bước 4: Bắt đầu thực hiện tạo hiệu ứng chữ chạy. Ở đây mình sẽ sử dụng code cũng khá đơn giản chủ yếu là cặp thẻ <marquee> </marquee>

Bước 5: Thêm nội dung vào bên trong cặp thẻ

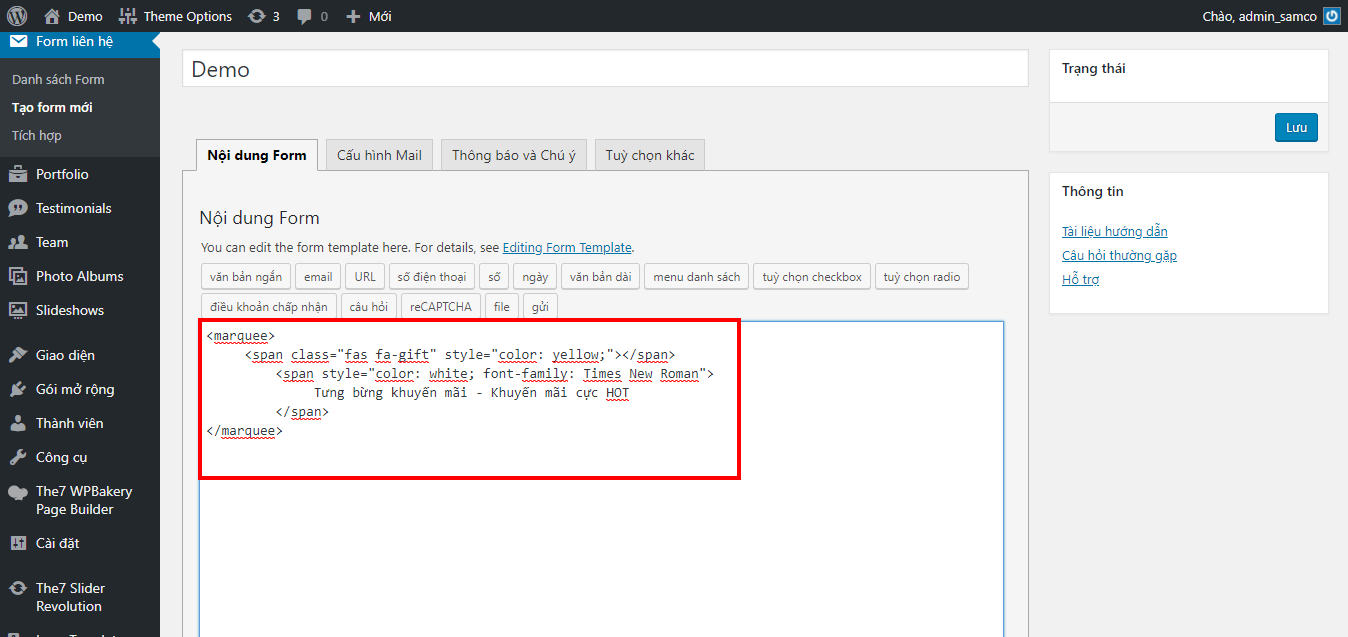
Bước 6: Thêm icon vào trước nội dung bên trong cặp thẻ

Bước 7: Tùy chỉnh màu sắc của icon, màu chữ và kiểu chữ

Bước 8: Tùy chỉnh in đậm, in nghiêng…hay tùy chỉnh kích thước nội dung thì dùng các cặp thẻ như <b> </b>, <i> </i>, <h2> </h2>…

Bước 9: Để vừa mắt người xem thì bạn có thể căn giữa nội dung bằng cặp thẻ <center> </center>

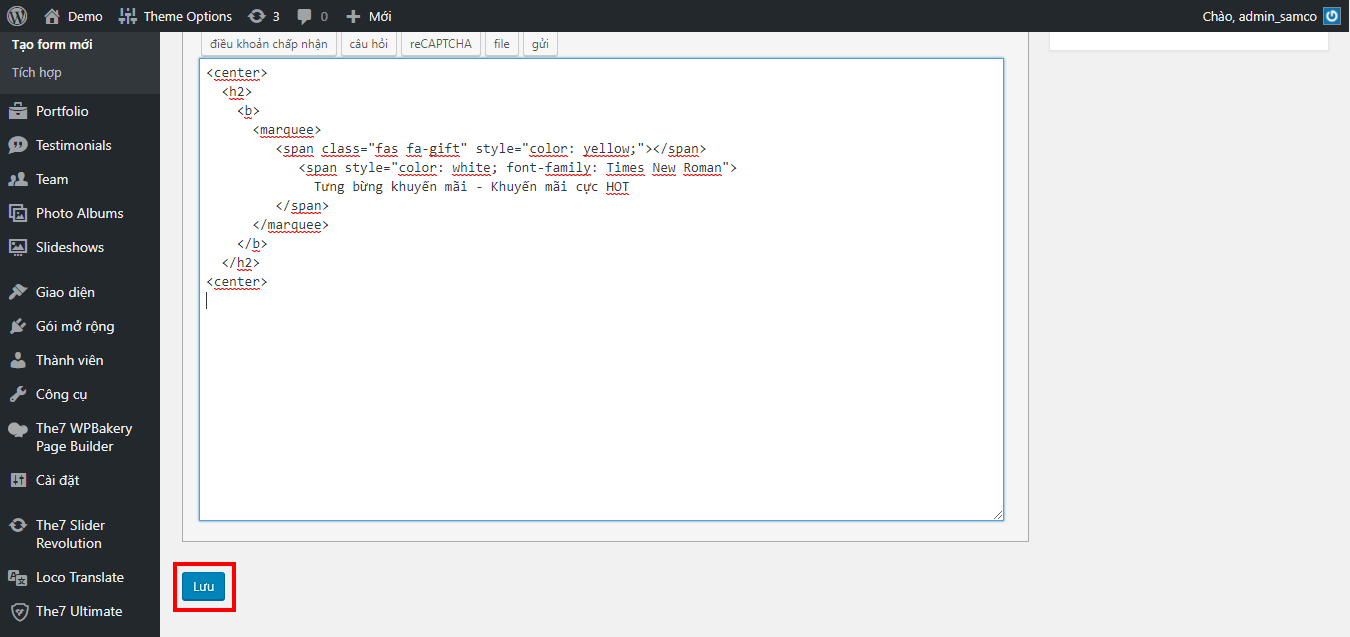
Bước 10: Các bạn có thể tìm hiểu thêm các cặp thẻ khác để tùy chỉnh theo ý muốn của các bạn. Sau khi đã xong thì bạn bấm Lưu

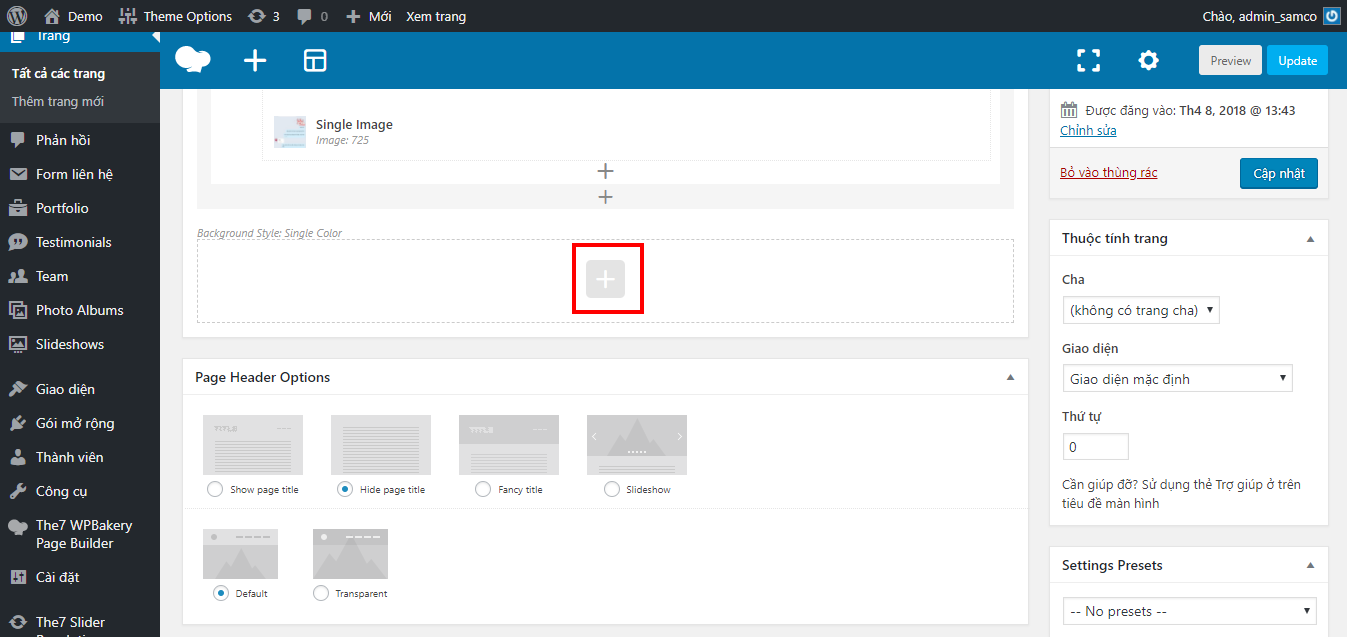
Bước 11: Bấm vào Xem trang → Sửa trang


Bước 12: Bấm vào Add Element

Bước 13: Chọn Conttact Form 7

Bước 14: Chọn tên Form vừa tạo → Save changes

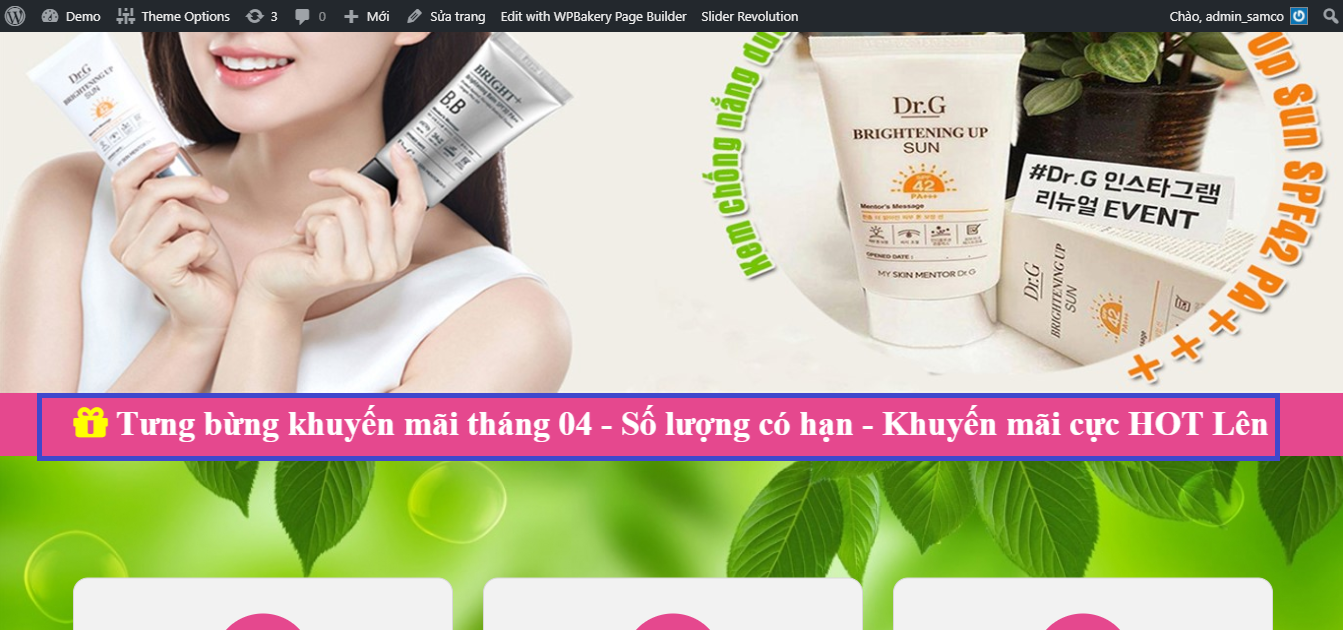
Bước 15: Bấm vào Update để cập nhật và xem kết quả


Xem thêm những bài viết hướng dẫn học thiết kế website bán hàng online chuyên nghiệp bằng WordPress:
» Hướng dẫn tùy chỉnh nút submit của plugin Contact Form 7
» Hướng dẫn sử dụng plugin Contact Form 7 Dynamic Text Extension







