Đầu tiên cài đặt và kích hoạt plugin Popup Maker lên
Bước 1: Vào Gói mở rộng → Cài mới

Bước 2: Vào ô Tìm kiếm gói mở rộng… → gõ Popup Maker. Một cửa sổ Popup Maker hiện ra và bấm vào Cài đặt → Kích hoạt


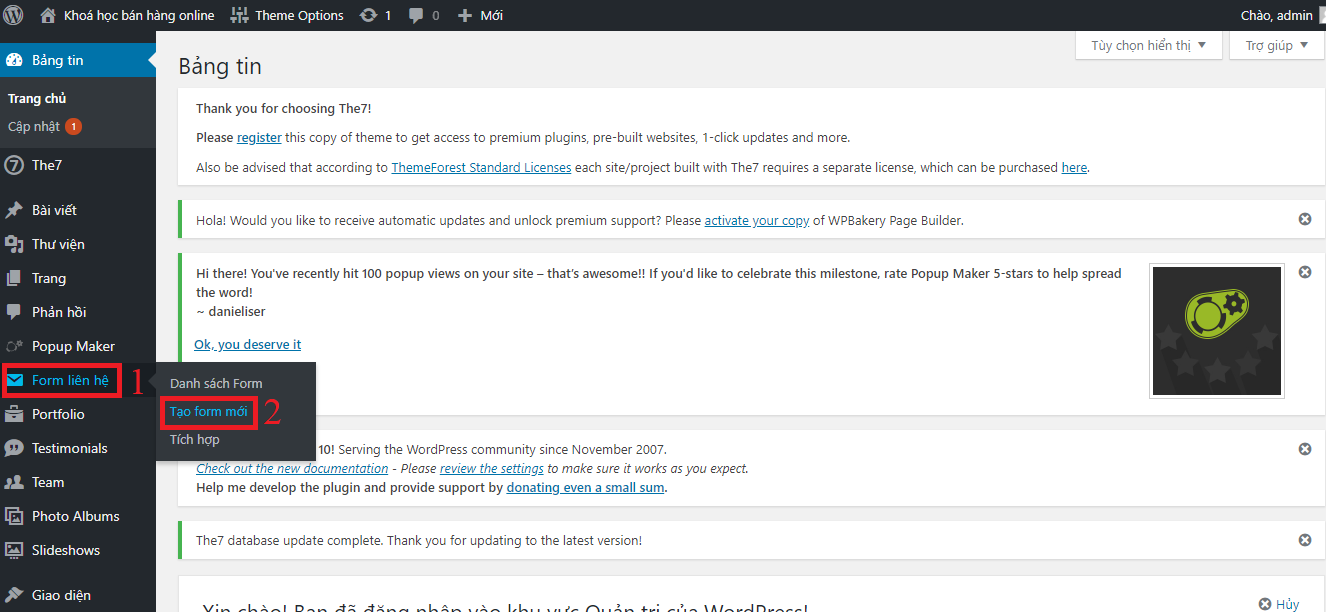
Bước 3: Vào Form liên hệ → Tạo form mới

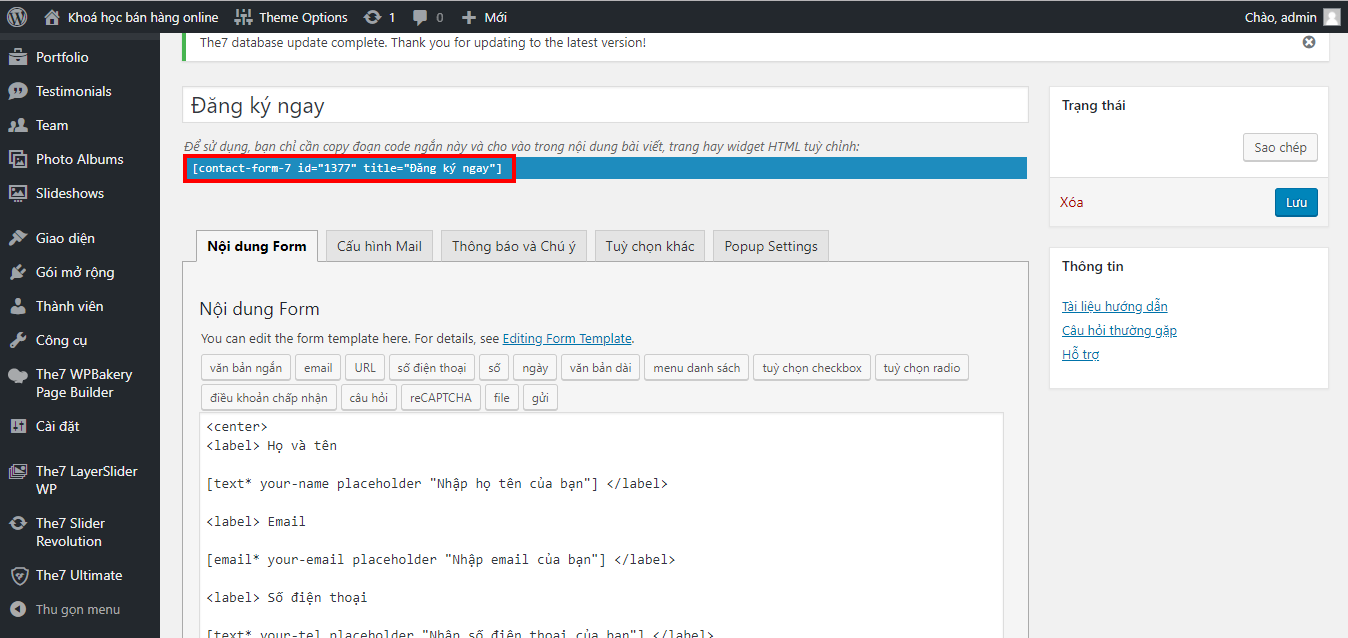
Bước 4: Điền các thông tin cần thiết mà mình muốn tạo vào. Nếu bạn nào chưa biết cách tạo Form nhập thông tin liên hệ thì có thể xem lại bài “Hướng dẫn tạo Form nhập thông tin liên hệ trên WordPress với Contact Form 7” → Lưu

Bước 5: Sau đó lấy đoạn shortcode sinh ra ở phía trên để lúc sau sẽ sử dụng

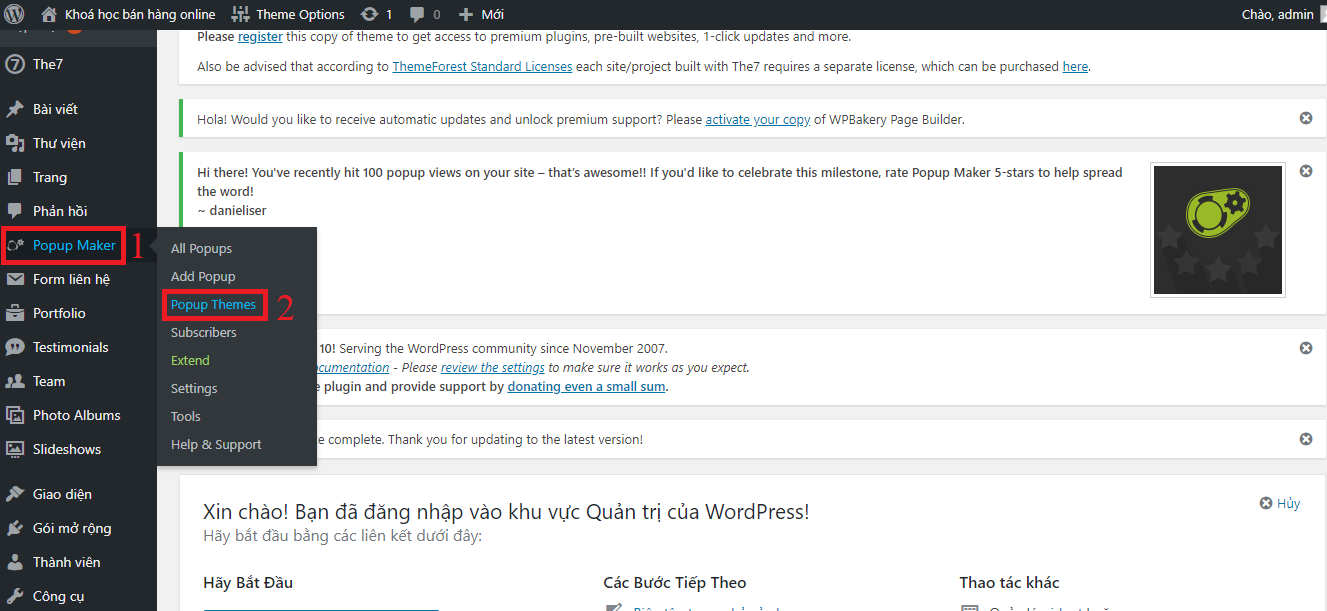
Bước 6: Vào Popup Maker → Popup Themes

Bước 7: Đây là các dạng Popup sẽ xuất hiện sau khi bấm vào nút submit. Ở đây mình chọn Default Theme. Bấm vào để chỉnh sửa Popup theo mong muốn
- Overlay Settings: Điều chỉnh màu sắc và độ mờ của Overlay, (Overlay là phần hiển thị đằng sau popup)
- Container Settings: Thiết lập khu vực bên trong popup
- Border: Điều chỉnh thanh trượt của popup
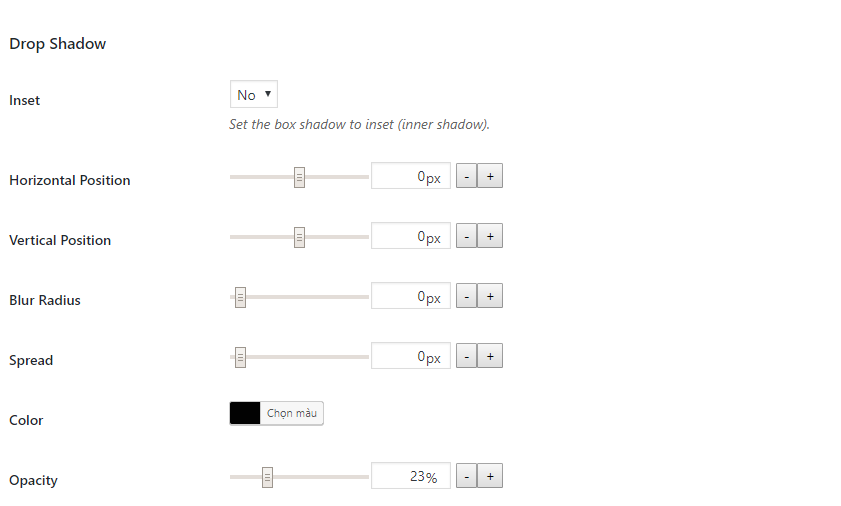
- Drop Shadow: Thiết lập inset trong Shadow box
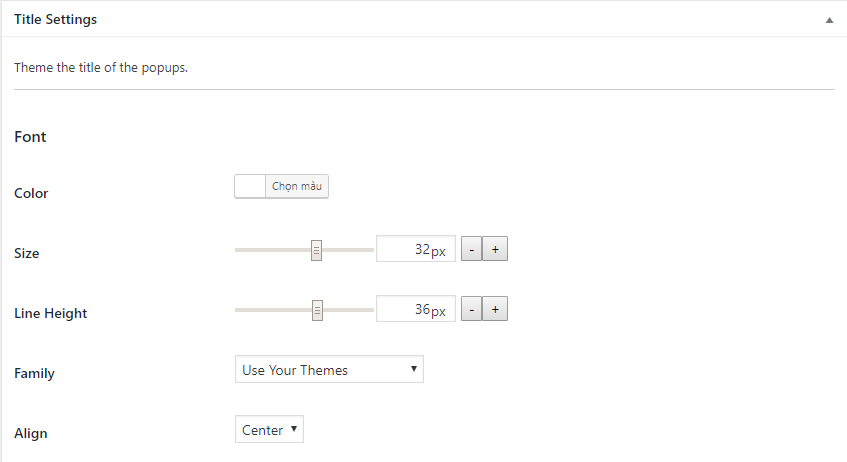
- Title Settings: Điều chỉnh tiêu đề (màu sắc, cỡ chữ…)
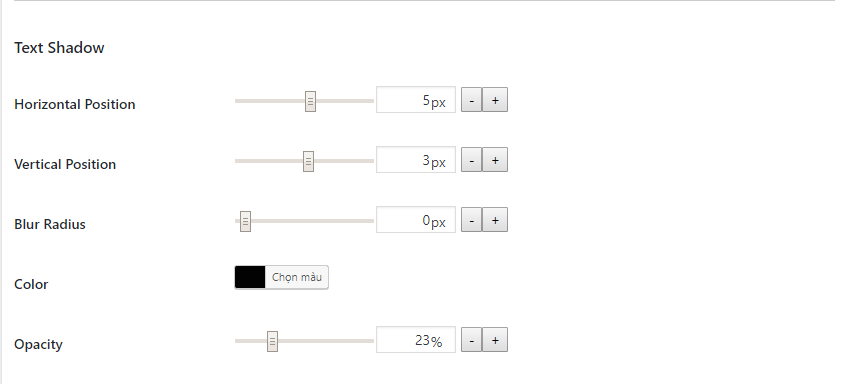
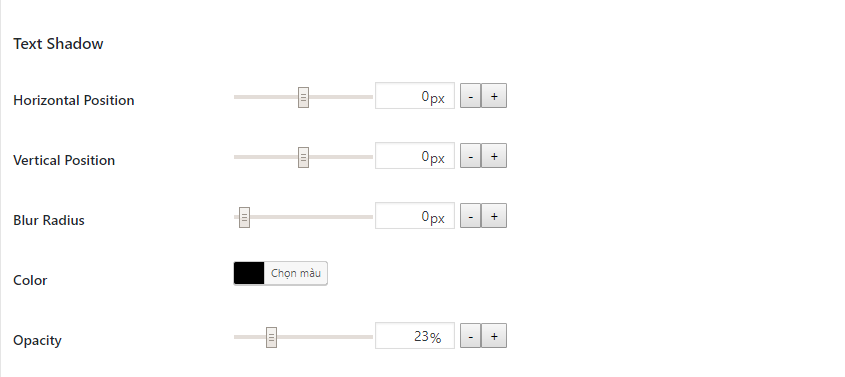
- Text Shadow: Tạo hiệu ứng đổ bóng cho văn bản trong popup
- Content Settings: Cài đặt phần nội dung popup
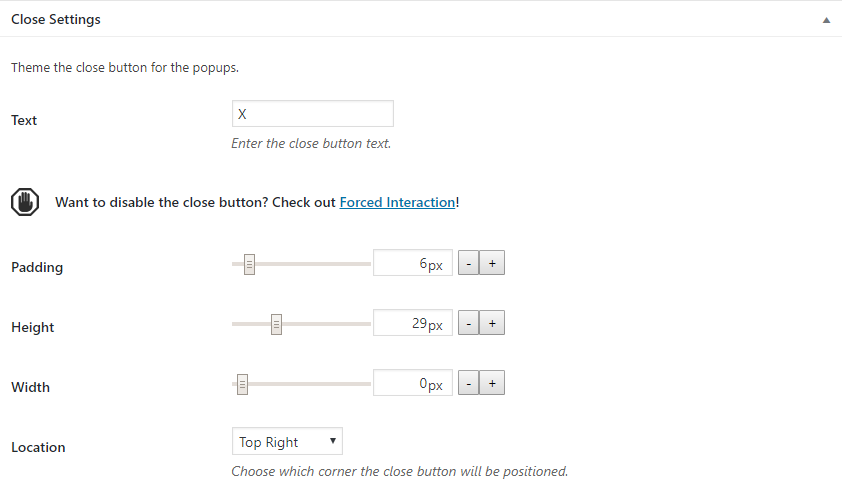
- Close Settings: Thiết lập nút đóng popup











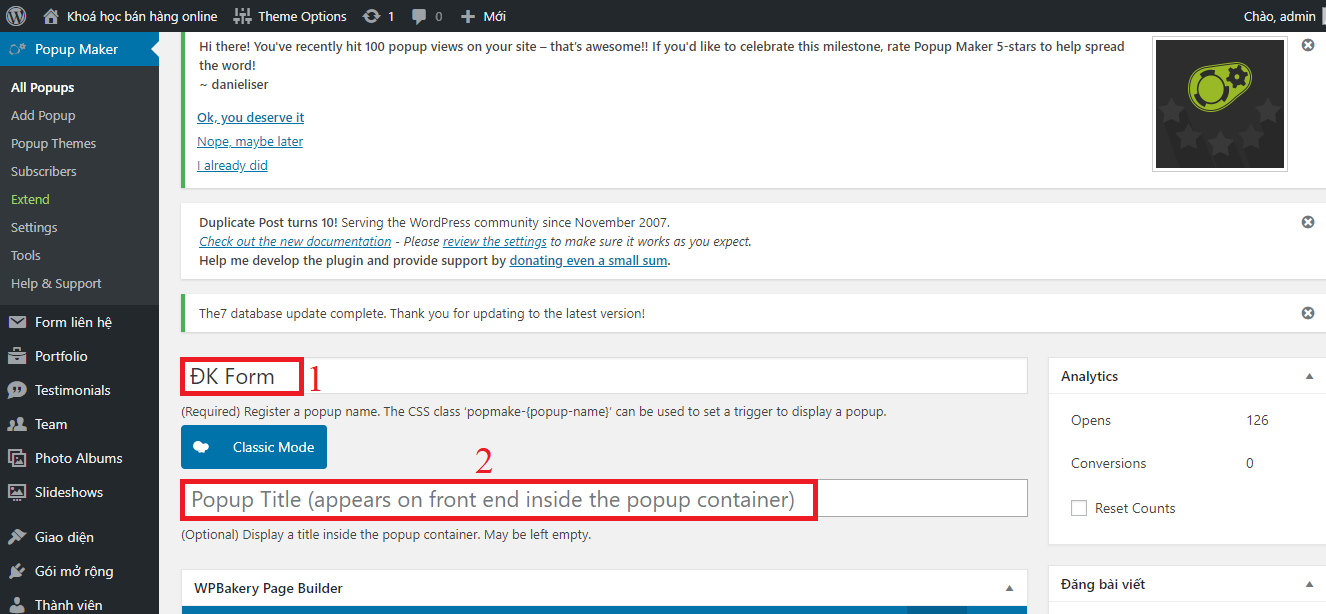
Bước 8: Vào Add Popup để tạo một Popup mới
Điền tên Popup và tiêu đề Popup

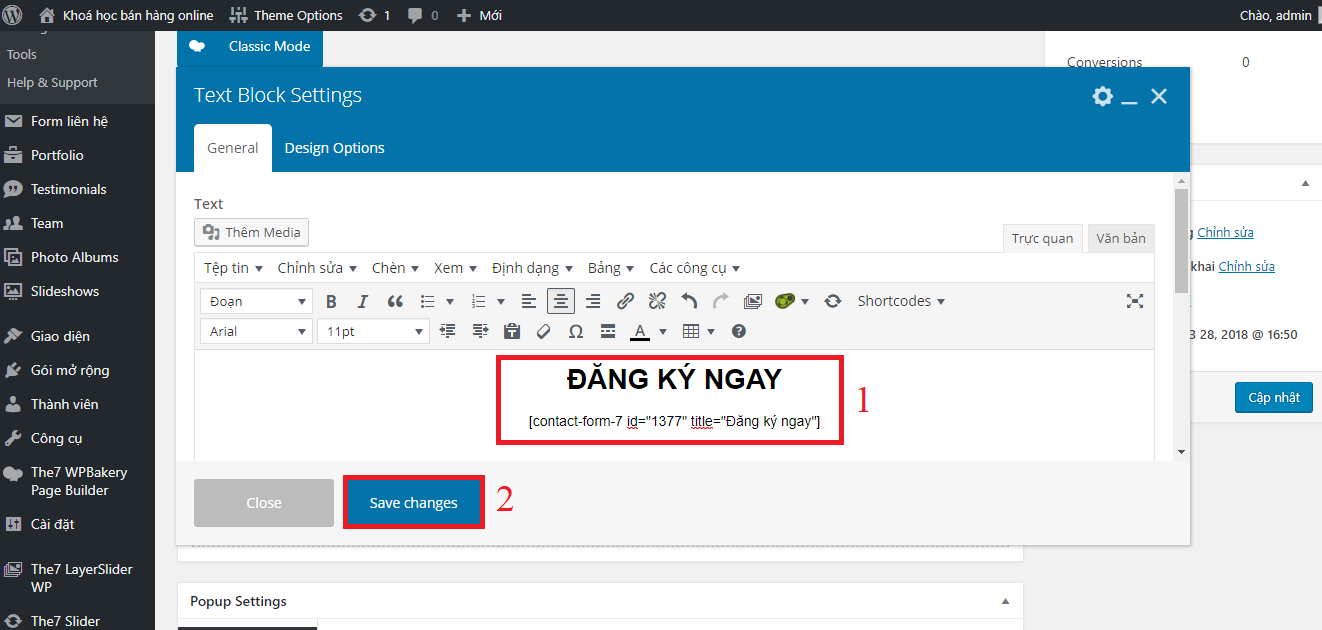
Bước 9: Tạo WPBakery Page Builder chọn TextBlock. Trong đây là nơi bạn sẽ nhập phần shortcode lúc nãy đã tạo ở trên → Save changes

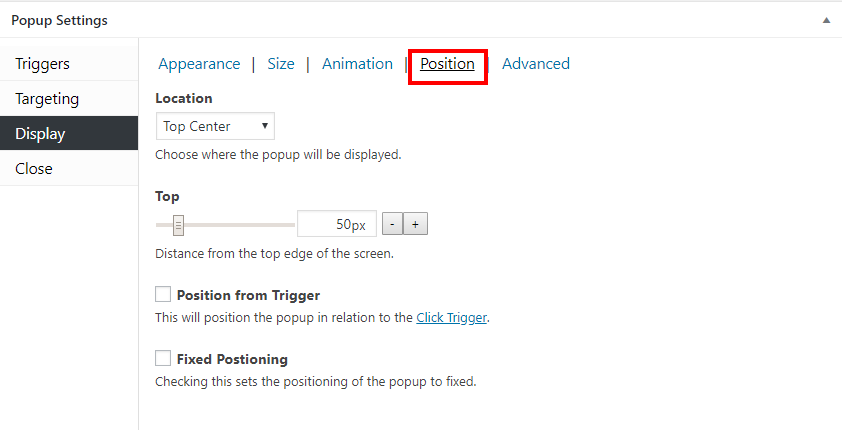
Bước 10: Ở phần Popup settings có 4 mục để bạn tùy chỉnh
- Trigger: Bạn bấm vào Add New Cookie và chọn Contact Form 7 Success. Lấy cái shortcode ở cột Name copy di chuyển đến nút button mà bạn muốn tạo khi nhấn vào sẽ ra Popup

- Display: Bạn bấm vào Appearance lựa chọn dạng theme lúc đầu đã tạo ở mục Popup Themes. Còn các mục Size, Amination, Possition, Advanced để bạn tùy chỉnh các kích thước, hiệu ứng khác → Cập nhật






Xem thêm những bài viết hướng dẫn học thiết kế website bán hàng online chuyên nghiệp bằng WordPress:
» Hướng dẫn tạo banner Popup với plugin Popups – WordPress Popup trong WordPress







